Bootstrap通过给标签赋予一个类名(class name),来生成对应类名的效果标签
网格选项
row :行
col-*-*: 列 (第一个*可以为xs[超小]/sm[小型]/md[中型]/lg[大型]第二个*必须为12以内的[列数])
col-*-offset-* :列偏移(第一个*和上面一样,第二个*范围是1到11,表示把该列的左外边距(margin)增加*列)
col-*-*-*:列排序(第一个*和上面一样,第二个*可以为push[向右]/pull[向左],第三个*范围是1到11[列数])
排版
small:内联子标题
lead:引导主体副本
text-*:文本样式(*号可以为
left[左对齐]/center[居中对齐]/right[右对齐]/muted[减弱文本]
/primary/success/info/warning/danger
/justify[自动换行]/nowrap[不换行]
/lowercase[小写]/uppercase[大写]/capitalize[首字母大写])
list-inline:列表置于同一行
表格
table:基本样式(只有横向分隔线)
table-*:表格样式(*可以为striped[添加条纹]/bordered[添加边框]/hover[启用悬停]/condensed[更加紧凑])
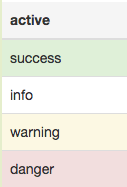
tr/th/td 有active/success/info/warning/danger来改变背景颜色
将任意的table放在table-responsive内,实现响应式表格
bootstrap里active/success/info/warning/danger对应的背景颜色

表单
创建基本表单(垂直表单)的步骤
1.向父 <form> 元素添加 role="form"。
2. 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
3. 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
创建水平表单的步骤
1.向父 <form> 元素添加 class .form-horizontal。
2.把标签和控件放在一个带有 class .form-group 的 <div> 中。
3.向标签添加 class .control-label。
常见的表单控件主要是 input、textarea、checkbox、radio 和 select。
input: 声明type有text、password、datetime、datetime-local、date、month、time、week、
number、email、url、search、tel 和 color。
textarea: row决定高度
checkbox: 复选框
radio:单选框
checkbox-inline:内联的复选框和单选框
select:选择框
对父元素添加验证状态has-*:验证样式(*可以为warning/error/success)
按钮
btn:基本样式
btn-*:其他样式(*可以为default/primary/success/info/warning/danger
/link[让按钮看起来像个链接]
/lg/sm/xs/
block[块级按钮,拉伸至父元素100%的宽度]/active/disabled)
图片
img-*:图片样式(*可以为rounded[圆角6px]
/circle[圆形]
/thumbnail[添加内边距和一个灰色的边框]/responsive)
辅助类
Bootstrap里的一些辅助类,除了上面的active/success/info/warning/danger 还有
pull-left/right 元素浮动到左边/右边
center-block 设置元素为 display:block 并居中显示
clearfix 清除浮动
show/hidden 强制显示/隐藏
close 显示关闭按钮
caret 显示下拉式功能
divider 分隔线
字体图标
在 fonts 文件夹内可以找到字体图标,它包含了下列这些文件:
glyphicons-halflings-regular.eot
glyphicons-halflings-regular.svg
glyphicons-halflings-regular.ttf
glyphicons-halflings-regular.woff
更多图标参考http://www.runoob.com/bootstrap/bootstrap-glyphicons.html
下拉菜单
dropdown:下拉菜单
dropdown-menu: 下拉菜单
dropdown-header:下拉菜单区域标题
按钮组
btn-group:里面放置一系列btn
btn-toolbar:里面放置几组btn-group
btn-group-*:调整按钮组的样式(*可以为xs/sm/lg/vertical)
.btn-group 容器添加 .dropup实现按钮上拉菜单
输入框组
向 .form-control 添加前缀或后缀元素的步骤如下:
1.把前缀或后缀元素放在一个带有 class .input-group 的 <div> 中。
2.接着,在相同的 <div> 内,在 class 为 .input-group-addon 的 <span> 内放置额外的内容。
3.把该 <span> 放置在 <input> 元素的前面或者后面。
为了保持跨浏览器的兼容性,请避免使用 <select> 元素,因为它们在 WebKit
浏览器中不能完全渲染出效果。也不要直接向表单组应用输入框组的 class,输入框组是一个孤立的组件。
导航元素
nav nav-tabs :标签式的导航菜单
nav nav-pills: 胶囊式的导航菜单
//同时使用nav-stacked 让胶囊垂直堆叠
//同时使用nav-justified 让标签式或胶囊式导航菜单与父元素等宽
导航栏
创建一个默认的导航栏的步骤如下:
1.向 <nav> 标签添加 class .navbar、.navbar-default。
2.向上面的元素添加 role="navigation",有助于增加可访问性。
3.向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a>元素。这会让文本看起来更大一号。
为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
navbar-btn: 导航栏中的按钮
navbar-text:导航栏中的文本
navbar-link:非标准导航链接
navbar-left/right:向左/向右对齐
navbar-fixed-top/bottom:固定在顶部/底部(为了防止导航栏与页面主体中的其他内容的顶部相交错,请向 <body>标签添加至少 50 像素的内边距(padding),内边距的值可以根据您的需要进行设置)
navbar-static-top:能随着页面一起滚动的导航栏
nav-inverse :带有黑色背景白色文本的导航栏
面包屑导航
breadcrumb
![]()
分页
pagination:分页
disabled/active :不可点击/当前页面
pager:翻页
previous/next:把链接向左/向右对齐
标签
label-*:标签(*可以为default/primary/success/info/warning/danger)
徽章
badge
![]()
超大屏幕
jumbotron
页面标题
page-header
缩略图
thumbnail
添加自定义的内容
现在我们有了一个基本的缩略图,我们可以向缩略图添加各种 HTML 内容,比如标题、段落或按钮。具体步骤如下:
1.把带有 class .thumbnail 的 <a> 标签改为 <div>。
2.在该 <div> 内,您可以添加任何您想要添加的东西。由于这是一个 <div>,我们可以使用默认的基于 span 的命名规则来调整大小。
3.如果您想要给多个图像进行分组,请把它们放置在一个无序列表中,且每个列表项向左浮动。
警告
alert alert-*:警告框(*可以为success/info/warning/danger)
创建一个可取消的警告(Dismissal Alert)步骤如下:
1.通过创建一个 <div>,并向其添加一个 .alert class 和四个上下文 class(即 .alert-success、.alert-info、.alert-warning、.alert-danger)之一,来添加一个基本的警告框。
2.同时向上面的 <div> class 添加可选的 .alert-dismissable。
3.添加一个关闭按钮。
进度条
创建一个基本的进度条的步骤如下:
1.添加一个带有 class .progress 的 <div>。
//同时添加.progress-striped来实现条纹样式的进度条
//然后添加active会使条纹具有从右向左的运动感
2.接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
//同时添加class progress-bar-*来实现交替样式的进度条,其中,* 可以是success、info、warning、danger。
3.添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置。
多媒体对象
media:允许将媒体对象里的多媒体(图像、视频、音频)浮动到内容区块的左边或者右边。
.media-list:如果你需要一个列表,各项内容是无序列表的一部分,可以使用该 class。可用于评论列表与文章列表
列表组
创建一个基本的列表组的步骤如下:
向元素 <ul> 添加 class .list-group。
向 <li> 添加 class .list-group-item。
list-group-item-heading:每个item的顶部,类似于ios里cell的text
list-group-item-text:每个item的文字,类似于ios里cell的subtitle text
面板
panel panel-default:面板
panel-heading:面板头部
panel-title:面板标题
panel-body:面板内容
panel-footer:面板脚注





Comments | NOTHING